Mit uns gemeinsam …
Leistungsspektrum
Was wir für Sie tun können
- Individuelles Webdesign: Wir arbeiten eng mit Ihnen zusammen, um einen digitalen Auftritt zu schaffen, der Ihr Unternehmen im besten Licht dastehen lässt. Aktuelle Technologien sind dabei unser Werkzeug.
- Unser Schwerpunkt: Als Webagentur haben wir uns auf die Bedürfnisse von Immobilienmaklern spezialisiert und unterstützen Sie mit ansprechenden und bewährten Lösungen, die Ihre Kundschaft immer erreichen.
- Langfristige Erfolge: Wir sind stolz darauf, eine vertrauensvolle Beziehung zu unseren Kunden aufzubauen und Ihnen zu helfen, ihre Online-Präsenz zu verbessern, um langfristig erfolgreich zu sein.
Erweiterungen
onOffice Module

Online Exposé-Link
PDF Exposés sind Vergangenheit! Leiten Sie Ihre Interessenten nach der Anfrage einfach auf die Internetseite und stärken Sie durch mehr Aufrufe und eine längere Verweildauer der Besucher die Position bei Google und co.

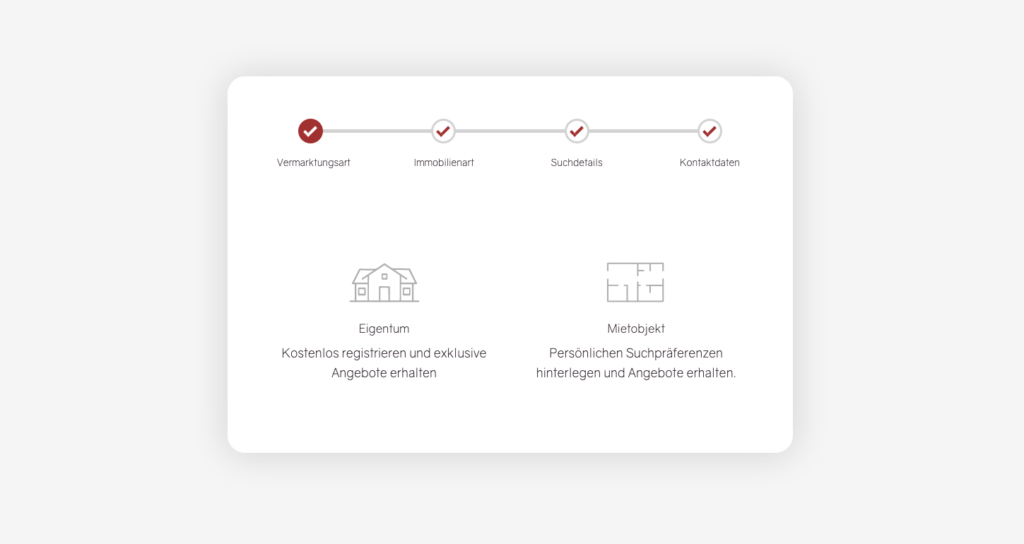
Käufer- und Mieterfinder
Ermöglichen Sie zukünftigen Immobilienverkäufern und -vermietern einen DSGVO-konformen Einblick in Ihre Interessentendatenbank und gewinnen Sie so neue Immobilien für Ihr Portfolio.

SuchprofilGenerator
Leiten Sie Interessenten auf Ihre Internetseite und sammeln Sie dabei fleißig neue Suchprofile. Diese kann der Interessent nämlich mit dem Suchprofil Generator spielend leicht selber anlegen.

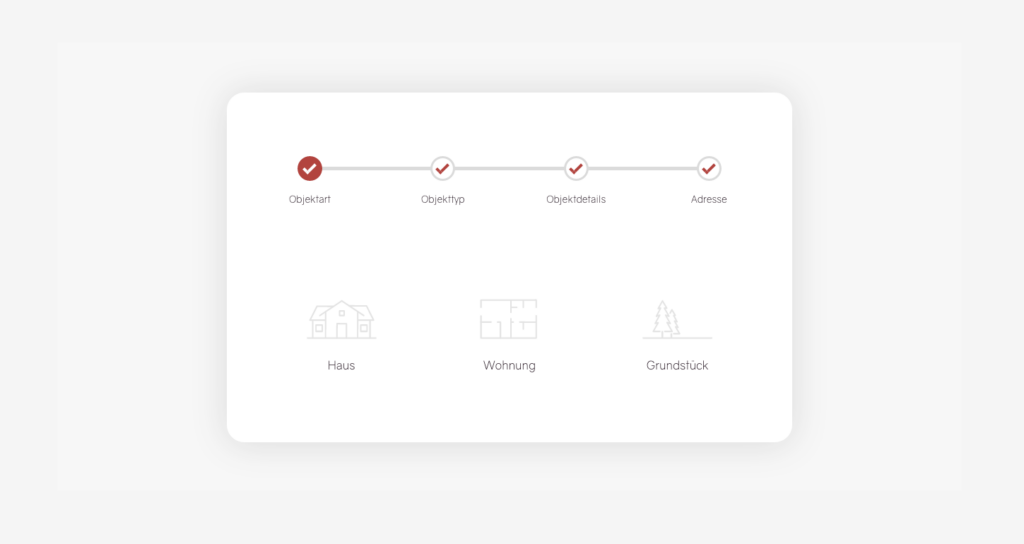
Immobilienbewertung
Geben Sie Eigentümern die Möglichkeit, Eckdaten zu ihrer Immobilie über unseren LeadGenerator einzugeben. Die Immobilie und der Eigentümer werden automatisch in der Software angelegt.

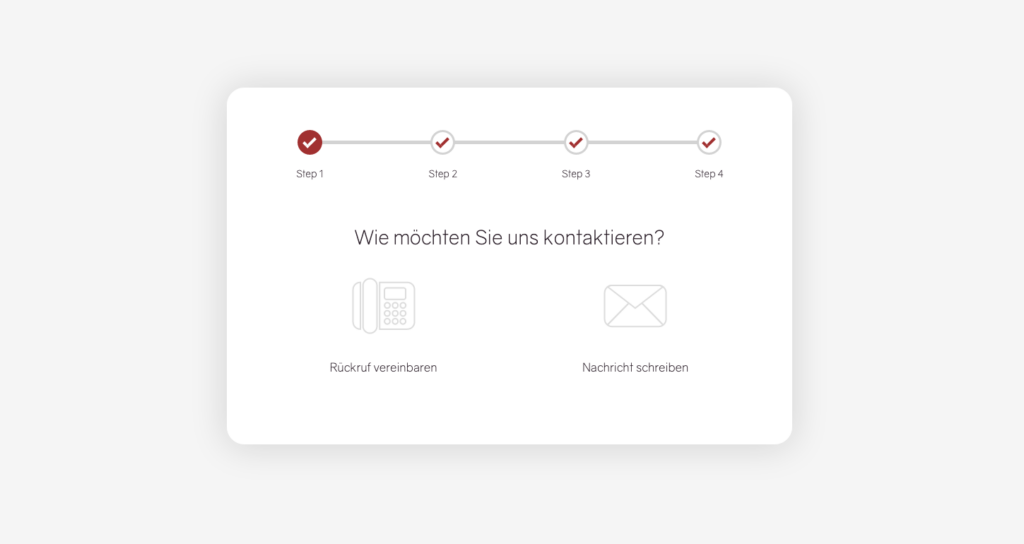
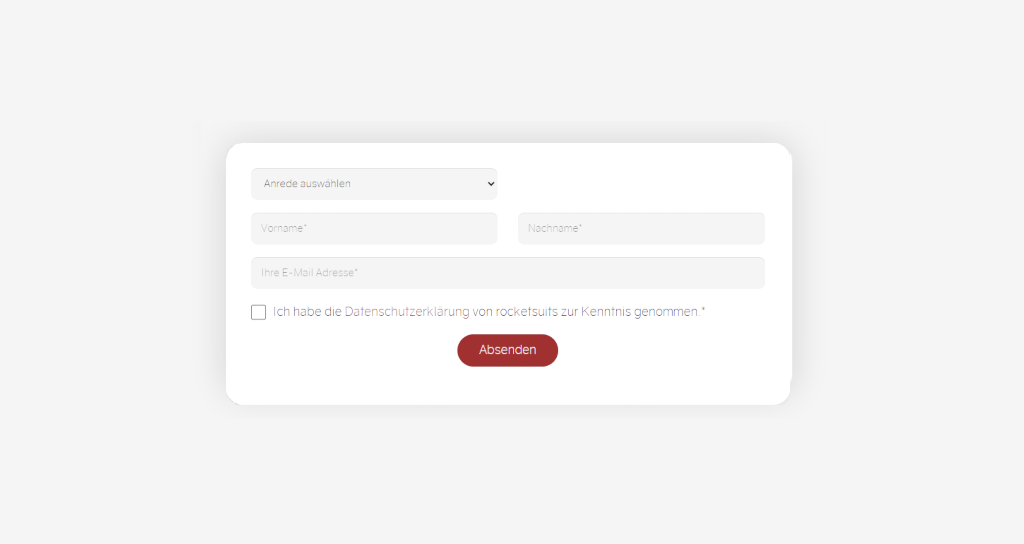
Rückruf & Konaktformular
Arbeiten Sie Hürden frei und ermöglichen Sie ihren Besuchern eine schnelle Kontaktaufnahme. Entweder per Rückrufbitte oder Nachricht. Der Kontakt wird automatisch in onOffice angelegt.

Newsletter
Besucher können sich schnell und einfach über die Webseite für ein Newsletter Abonnement in onOffice anmelden. So wird der Versand von mehreren Immobilienangeboten zum Kinderspiel.
Unsere onOffice Module bieten eine Vielzahl von nützlichen Funktionen, um die Effizienz und Benutzerfreundlichkeit eine Webseite für Immobilienmakler zu steigern. Mit unseren Modulen wie einem Kontaktformular, einem LeadGenerator, einer DSGVO-konformen Newsletter-Anmeldung, dem Käufer- / Mieterfinder und einem Modul zur direkten Übertragung des Suchprofils von Interessenten von der Makler-Website zu onOffice, erhalten Sie praktische Werkzeuge, um Ihre täglichen Aufgaben zu vereinfachen.
Bewertung aus unserem
Google My Business Profil

Google Reviews wird derzeit blockiert!
Da Sie der Verwendung von Cookies nicht zugestimmt haben, wird der Service Google Reviews derzeit nicht ausgeführt. Wir verwenden diesen Service um uns vor Spam-Nachrichten zu schützen. Durch den untenstehenden Button können Sie der Verwendung von Google Reviews rückwirkend zustimmen. Alle wichtigen Informationen finden Sie in der Datenschutzerklärung von Google.